Le Croissant Cafe
An app for a mock Parisian food truck that is designed to help customers order their food and check out.
Project Summary
Le Croissant Cafe is a high-end Parisian food truck situated in San Francisco. The goal of Le Croissant is to provide customers with the finest Parisian cuisine, desserts, and drinks. The food truck is primarily aimed at busy commuters and workers who don't have the time or means to prepare a meal at home.
Problem:
Not having an online presence can lead to missed opportunities for sales and reduced customer satisfaction, as potential customers may have difficulty finding information about the food truck and may be deterred by long wait times or difficulty in placing an order. It can also limit the food truck's reach to potential customers, resulting in a loss of business.
Solution:
To address the challenge of not having a mobile presence, food trucks can create an app where they can showcase their menu, location, and operating hours. Implementing an online ordering and payment system can make it easier for customers to place orders and reduce wait times. Having an online presence can enhance customer satisfaction, attract new customers, and boost sales. Utilizing online marketing strategies like search engine optimization and social media advertising can also help to increase their visibility and reach a wider audience.
Time
8 weeks
My Role:
School project; UX Designer
Tools:
Figma
Process:
Competitive Analysis
User Stories
Lo-Fi Wireframes
Hi-Fi Mockups
Style Guide

Research
Competitive Analysis
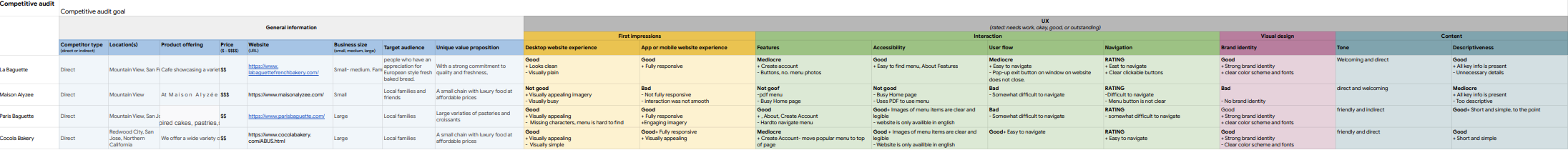
I conducted a competitive analysis of other Parisian bakeries and cafes, examining their menus, pricing, online presence, and unique features. This analysis helped us to identify areas where we could differentiate ourselves and refine our strategy. We found that many competitors offer limited menu options or have high prices, while others lack a strong online presence. To stand out, Le Croissant Cafe aims to offer a diverse menu at reasonable prices and establish a strong online presence with easy ordering and payment options. Our competitive analysis has helped us to shape our approach and deliver a unique customer experience.
Direct Competitor
User Stories
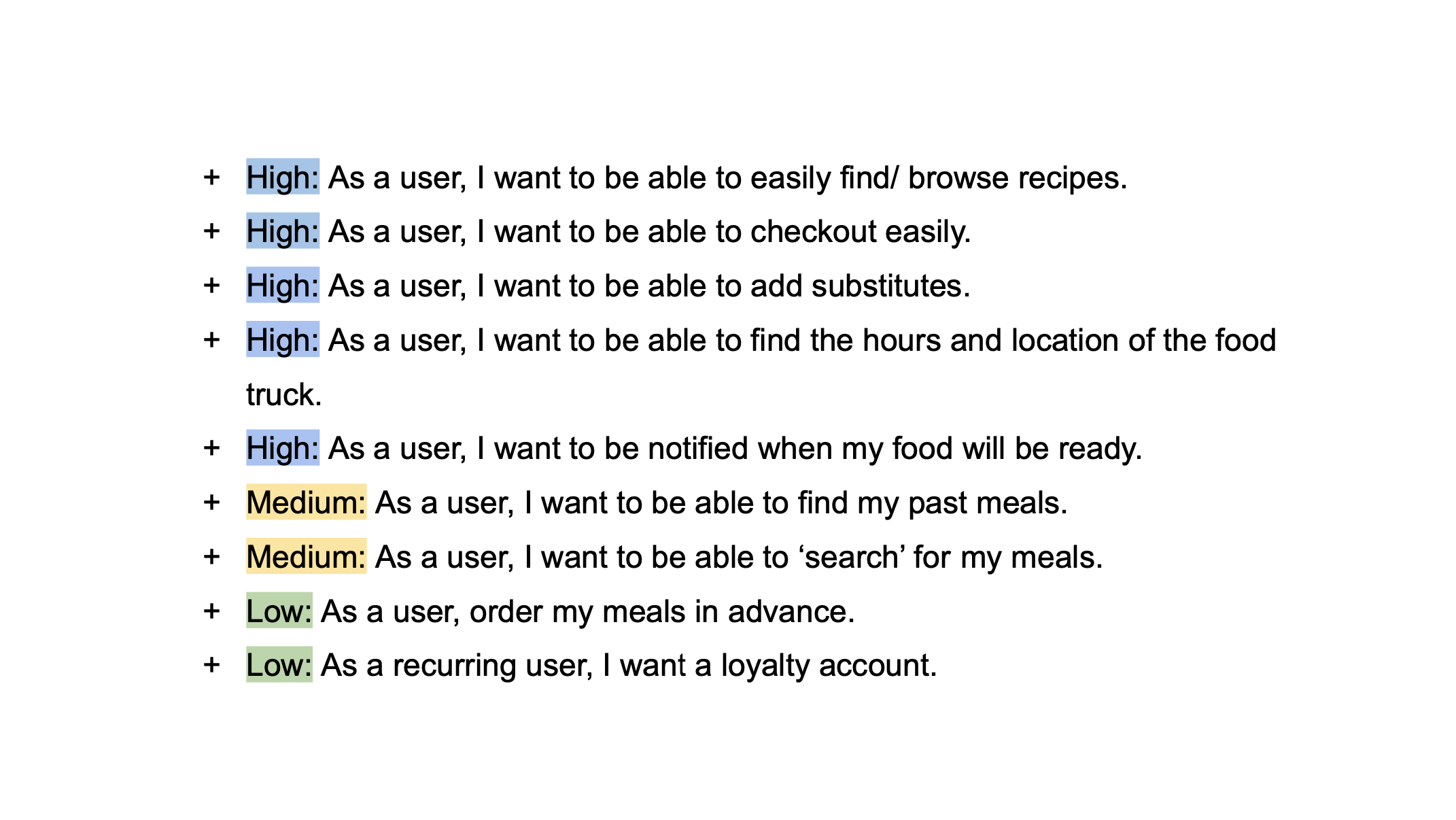
I prioritized user needs for Le Croissant's online presence based on their importance to customers and potential impact on the business. To accomplish this, I sorted each user story according to its priority level, ranging from high to medium to low. This allowed us to focus on the most critical features and functionality for the website or app and ensure that we provide the best possible user experience for our customers.
Ideation
Crazy 8’s
Brainstorm
We gained a deep understanding of Le Croissante's users' needs through research and conducted an ideation exercise to generate creative solutions. By drawing inspiration from competitor analysis, design trends, and user feedback, we refined these ideas into a final design that effectively addresses users' needs and provides a valuable experience.
Information Architecture
We created a clear and intuitive information architecture that defined the structure and hierarchy of the website's pages and the relationships between them. This allowed us to ensure that the website is easy to navigate and flows naturally, improving the user experience. By mapping out the information architecture, we were able to determine which pages needed to be created and how they should be organized to optimize the user experience.
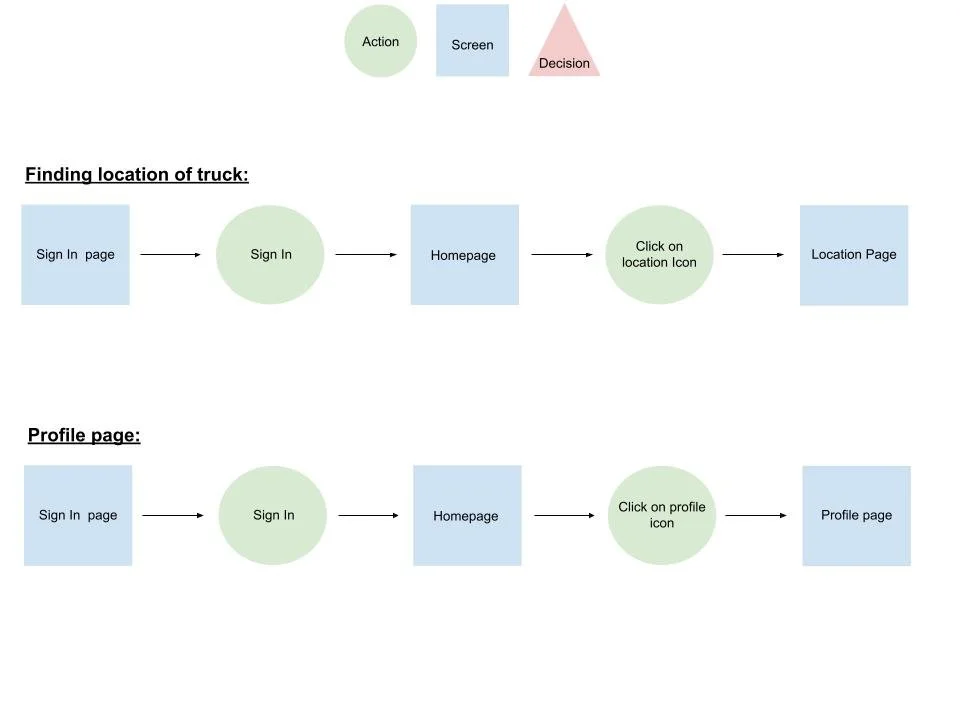
User Flow
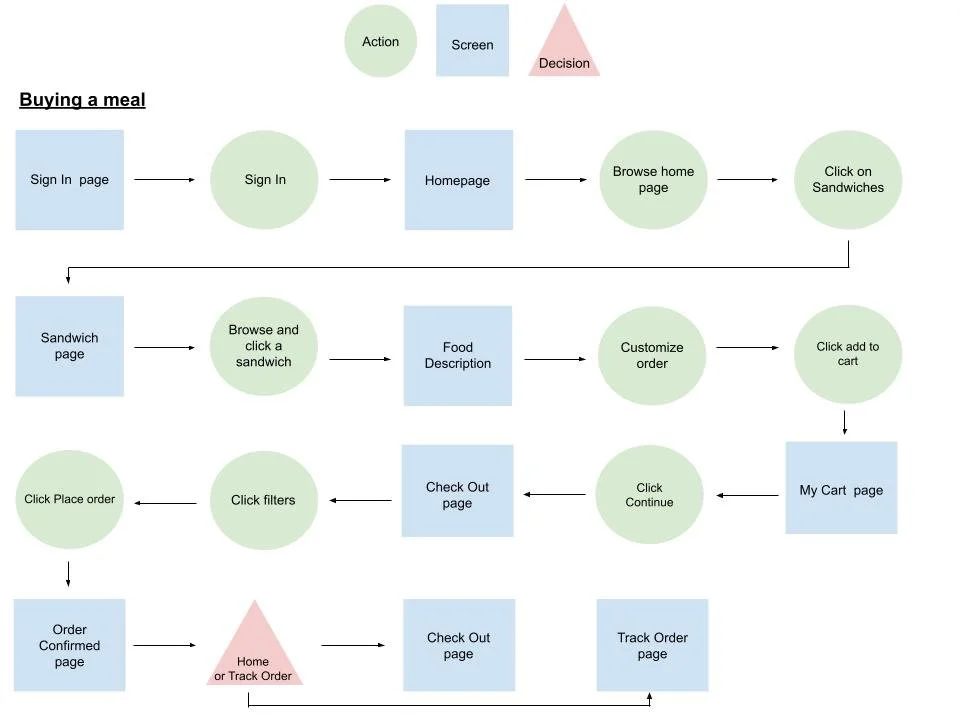
To optimize the user experience for Le Croissant, I created user flows that mapped out the sequence of steps a user needs to take to complete a task. By carefully examining each step of the process, I was able to identify potential obstacles and inefficiencies and make adjustments to streamline the user journey. This approach helped ensure that users can complete tasks easily and quickly, leading to a more satisfying experience on the Le Croissant platform.
Wire Frames
Wireframes were used to establish the layout and structure of Le Croissant Cafe's app, prioritizing features such as menu display, location information, and online ordering. Initially, an "About Me" introduction was included in the app's design, but it was later removed based on user feedback. The navigation bar was moved to the bottom of the page, following current design trends and improving user experience. A low-fidelity prototype was also used to test the website's usability and functionality before launch.
UX/UI Inspiration
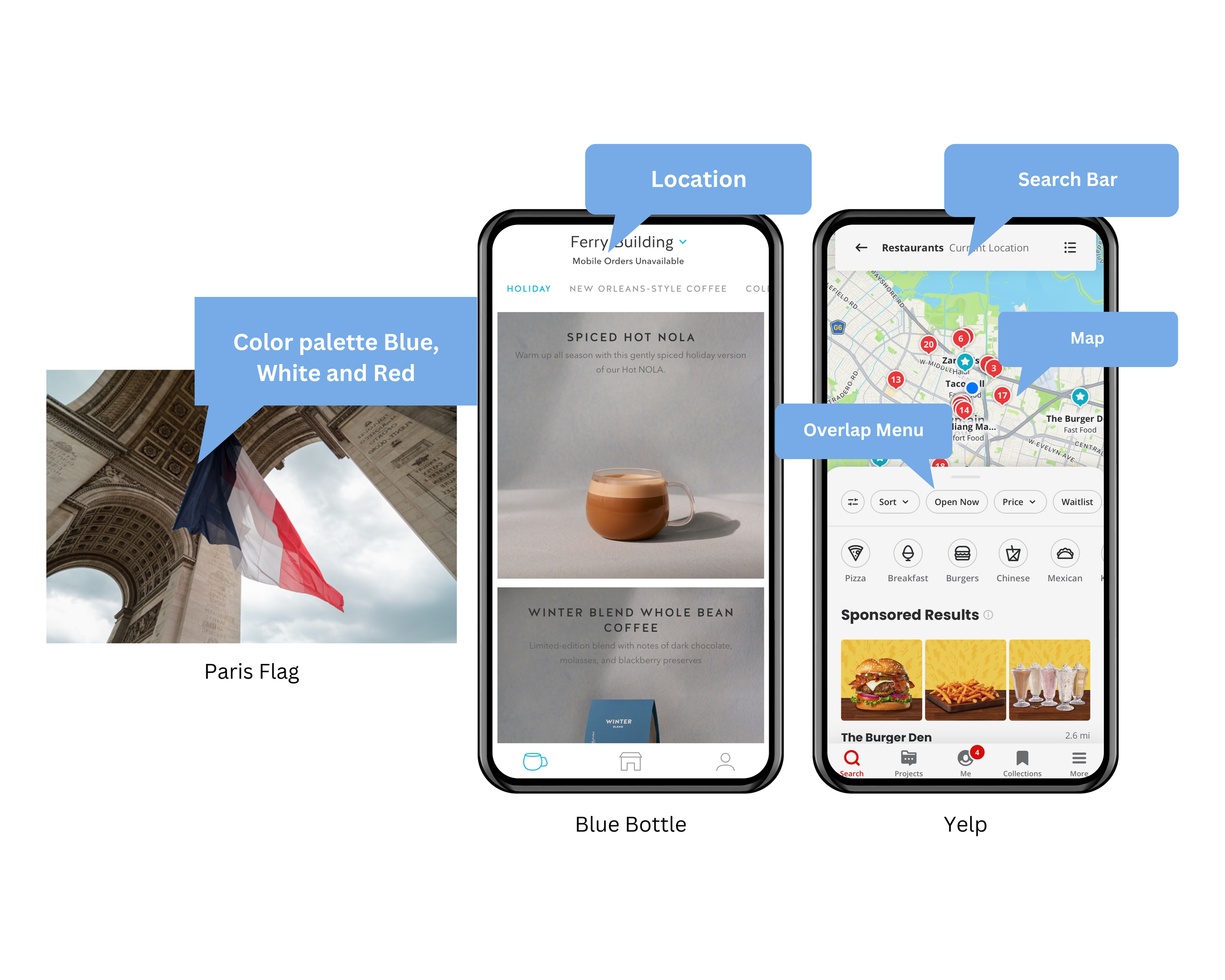
For Le Croissant Cafe, I drew inspiration from various screen designs to gather ideas on the overall look and feel of the design. This involved considering factors such as layout, colors, typography, and visual style to create a cohesive and visually appealing design. By using a variety of screens for inspiration, I was able to focus my design decisions and ensure that the design effectively communicates the brand's identity and meets the needs of its users.
In particular, my color inspiration came from the Parisian flag, while layout inspirations came from Yelp and Blue Bottle. This helped me to create a unique design that reflects the French heritage of the brand, while also incorporating modern design trends to provide a contemporary user experience.
Style Guide
For Le Croissant Cafe's website, a style guide was created to maintain consistency throughout the design. The guide outlined specific icons, measurements, fonts, and other design elements to ensure a cohesive and polished look. Additionally, the style guide served as a reference for software engineers to follow when building the website and future designers to refer to when creating new screens.
High Fidelity
The high fidelity prototype for Le Croissant Cafe is a user-friendly app designed to make ordering food and locating the truck as easy as possible for customers. The app features a grid of cards layout for the menu, colors inspired by the French flag, and easy access to the locations page. The checkout process is streamlined, allowing users to easily input their card information and save it for future use. Customers can also track the progress of their order from preparation to pickup. Overall, the app is designed to provide a smooth and convenient experience for Le Croissant Cafe customers.
After Thoughts
Looking Back:
For Le Croissant Cafe, developing a responsive design from scratch was a challenging yet rewarding experience. The focus was on bringing the brand's clean and modern vision to life while ensuring the needs of the users were met. Every aspect of the design was aimed at providing value to the users, from the easy-to-navigate menu to the seamless checkout process. The design also took into consideration the importance of accessibility, with features such as a location icon in the navigation bar for easy access to the truck's location. Overall, the design aimed to create a positive user experience and effectively communicate the brand's identity.
Looking Ahead:
Le Croissant Cafe now has a mobile app that makes it easier for users to order their food and check the location of the truck. The app design was based on user feedback and the French brand identity. The checkout process was made simpler, with the option to save card information for reoccurring customers. The app also allows customers to track the progress of their order. In the future, the designer aims to enhance the app by using built-in mobile features for a more engaging experience.