Cine-Movie
A website for a mock check out flow for a trendy movie theater.
Project Summary
Cine-Movie is a movie theater located in San Francisco that offers a futuristic and immersive cinematic experience to its customers. The theater specializes in providing a unique movie experience that transports moviegoers into the world of the film. Their target audience includes those who appreciate new releases and enjoy the full cinematic experience. In recognition of the need to improve customer convenience and satisfaction, Cine-Movie has decided to implement an online ticket flow.
Time
8 weeks
My Role:
School project; UX Designer
Tools:
Adobe XD
Problem:
According to NATO, many people in the United States struggle to access the cinema due to factors such as time constraints, limited availability of showtimes, and inconvenience of purchasing tickets in person. This creates a barrier for people who want to enjoy movies in theaters and can lead to decreased revenue for movie theaters.
Solution:
Cine-Movie has identified the need to provide a convenient and accessible online checkout flow to address these challenges and improve the customer experience. By implementing an online ticket flow, Cine-Movie can better serve its customers by providing a more user-friendly and convenient way to purchase tickets, view movie schedules, and access information about the theater. This will allow more people to enjoy the immersive cinematic experience that Cine-Movie provides and help the theater remain competitive in today's digital age..
Process:
Competitive Analysis
User Stories
Lo-Fi Wireframes
Hi-Fi Mockups
Style Guide

Research
Competitive Analysis
To develop a competitive online presence, I conducted a comprehensive review of our competitors' websites and apps, analyzing their checkout flows, design, user experience, and unique features. By identifying gaps and opportunities in the market, I was able to refine our strategy and address key areas where we could differentiate ourselves from the competition. This competitive analysis helped me make informed decisions about the design and development of Cine-Movie's online checkout flow, ensuring that we deliver a seamless user experience that stands out in a crowded marketplace.
Through our competitive analysis, I discovered that several factors can contribute to the gaps in online movie ticket purchasing, including a complex checkout flow, poor user experience, and limited payment options. These factors can lead to users losing interest in the online ticket purchasing process or finding alternative resources for their moviegoing needs. To be successful, an online checkout flow needs to be user-friendly, easy to navigate, and offer various payment options. This will allow customers to purchase tickets quickly and easily, resulting in increased customer satisfaction and loyalty.
Direct Competitor
Indirect Competitor
User Stories
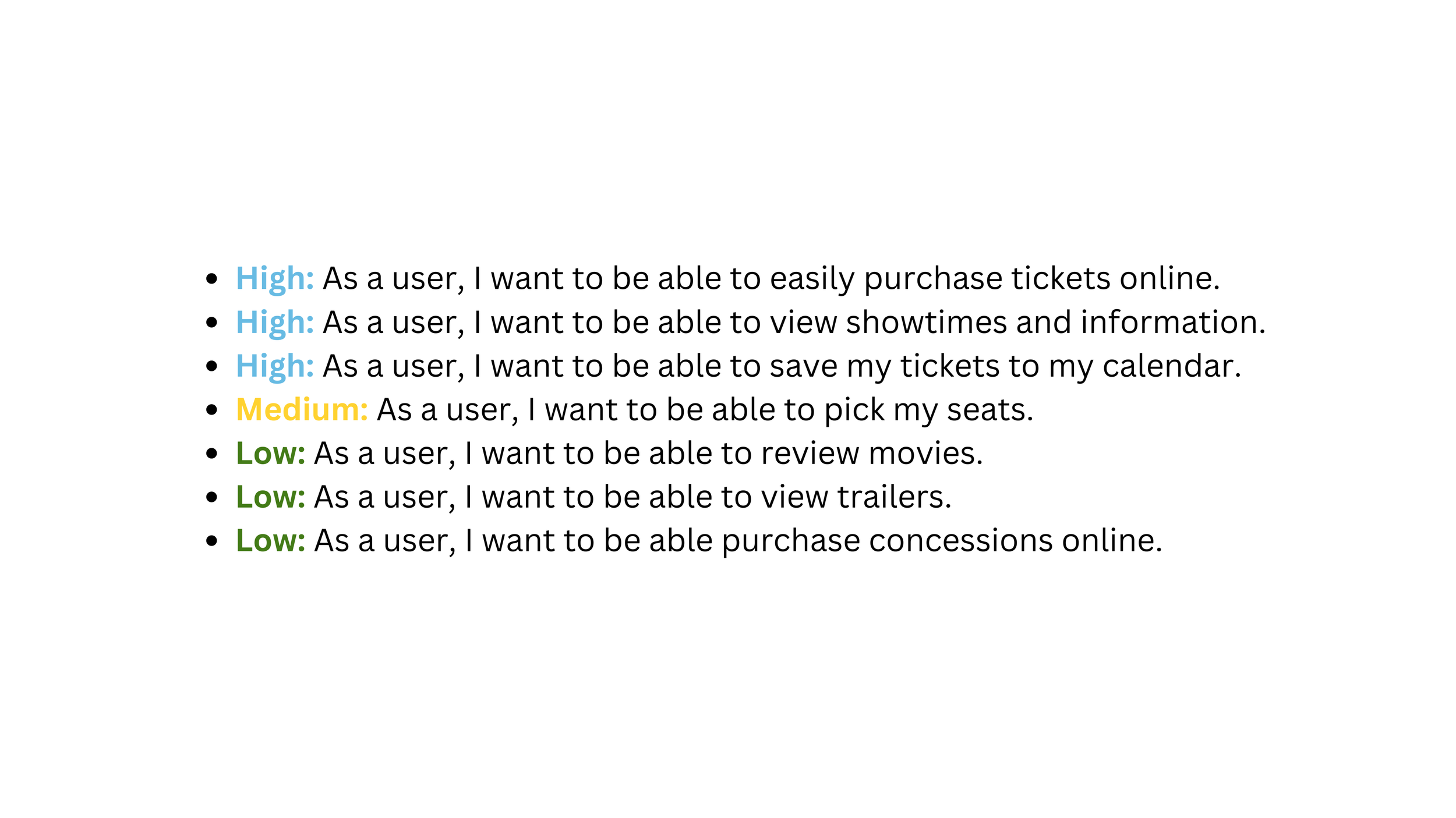
To ensure that the website of Cine-Movie meets the needs of its users, a list of user stories was created to identify the features required. The user stories were categorized based on priority that would benefit the user and the website, with high-priority stories being the most important, followed by medium and low priority stories. The high-priority user stories included the ability to easily purchase tickets online, view showtimes and movie information, and save tickets to their calendars. The medium-priority user stories included the ability to select specific seats and view a seating chart. The low-priority user stories included the ability to view trailers and reviews of movies, as well as the option to purchase concessions online. By prioritizing these user stories, Cine-Movie can ensure that its website caters to the needs of its users and provides a seamless and enjoyable movie-going experience.
Ideation
Brainstorm
Once the necessary elements for Cine-Movie's website were identified, an ideation exercise was conducted to generate multiple solutions to address the identified needs. The brainstorming session was focused on developing ideas that aligned with Cine-Movie's brand identity and values while taking inspiration from various sources, such as competitor analysis, design trends, and user feedback.
Information Architecture
Creating a clear and organized information architecture is essential to the success of Cine-Movie's website. By mapping out the structure of the website, it becomes easier to determine which pages are necessary and how they should be interconnected to create a seamless user experience. This process involves organizing the website's content and features into a hierarchical structure, ensuring that users can easily find what they are looking for. With a well-designed information architecture, users can navigate the website more easily, leading to increased user satisfaction and a higher likelihood of repeat visits.
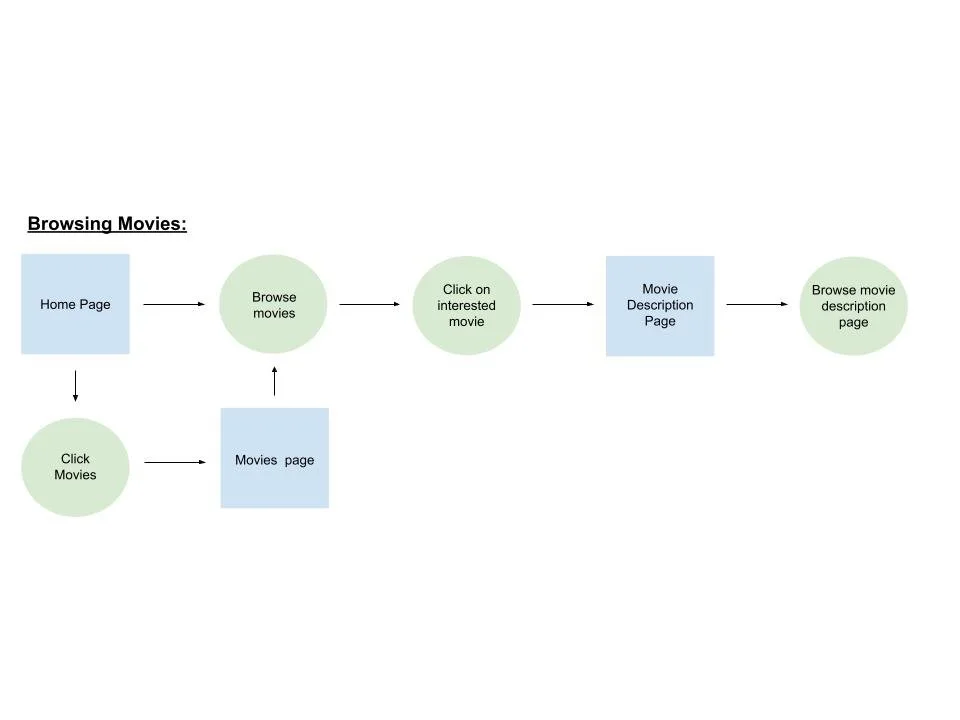
User Flow
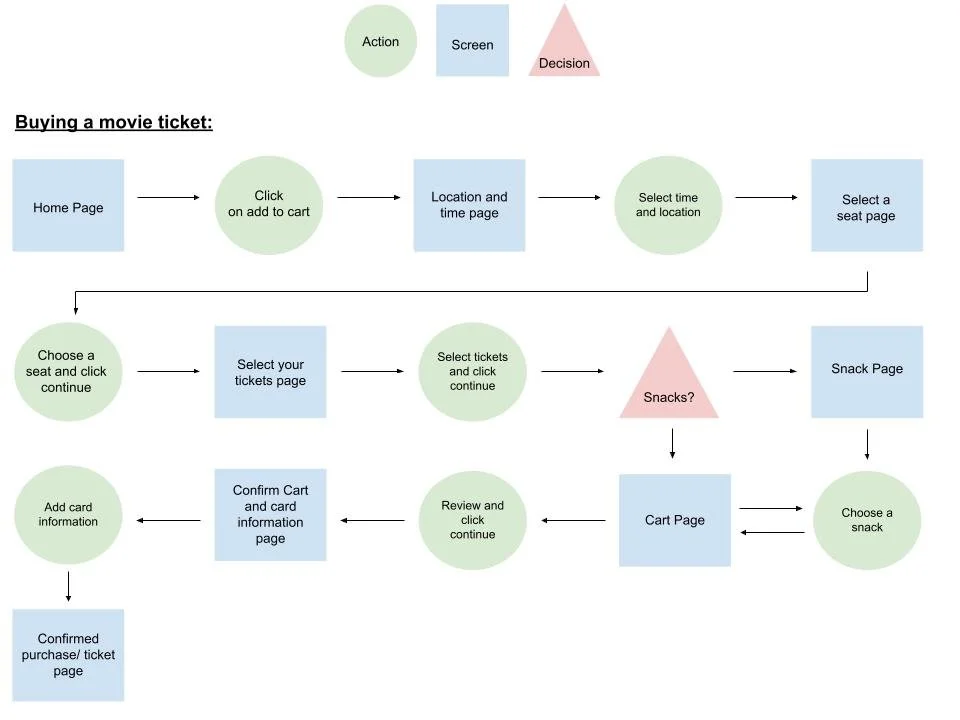
User flows are an essential part of designing a website that provides a seamless user experience. At Cine Movie, user flows were used to outline the sequence of steps required for users to complete tasks on the website, such as purchasing tickets or selecting seats. By mapping out each step of the process, potential obstacles in the user journey were identified and addressed, ensuring that users can complete their tasks with ease. This approach also helped to determine the most effective and efficient way to design each screen, resulting in an intuitive and user-friendly website.
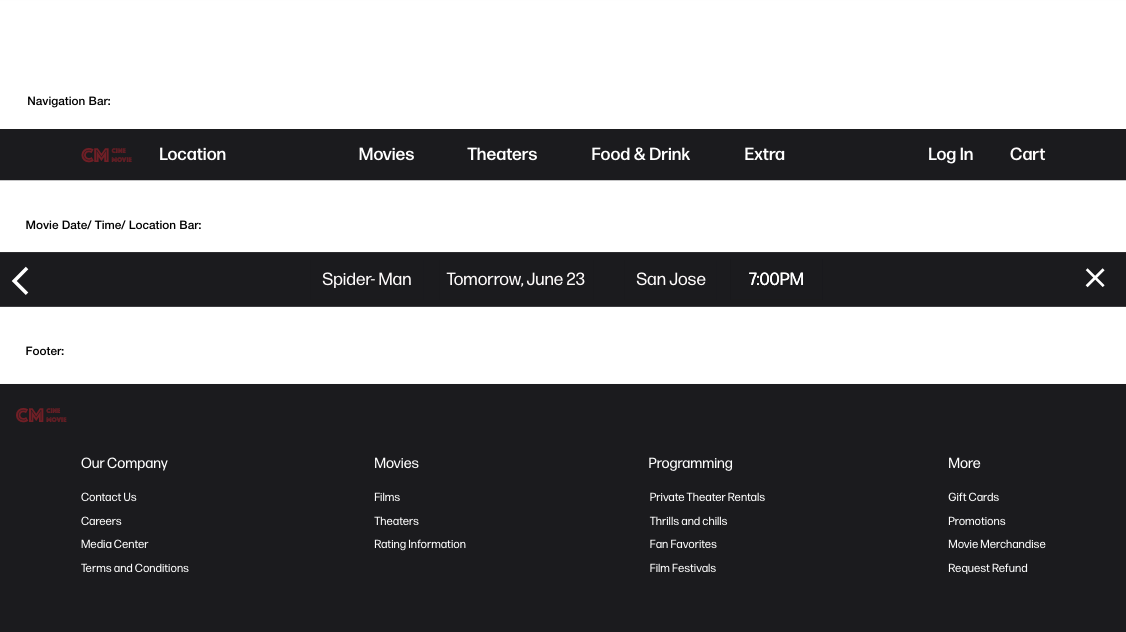
Wire Frames
Wireframes are an essential part of designing the website for Cine Movie. Using Adobe XD, I created wireframes that feature a simple and modern design inspired by Apple TV and AMC. These wireframes helped me refine the layout of each page, prioritize essential functions, and ensure the user experience is seamless. With the website, users can browse and watch trailers, find theater locations, buy concessions, select a seat, save tickets to the calendar, and complete checkout with an easy flow.
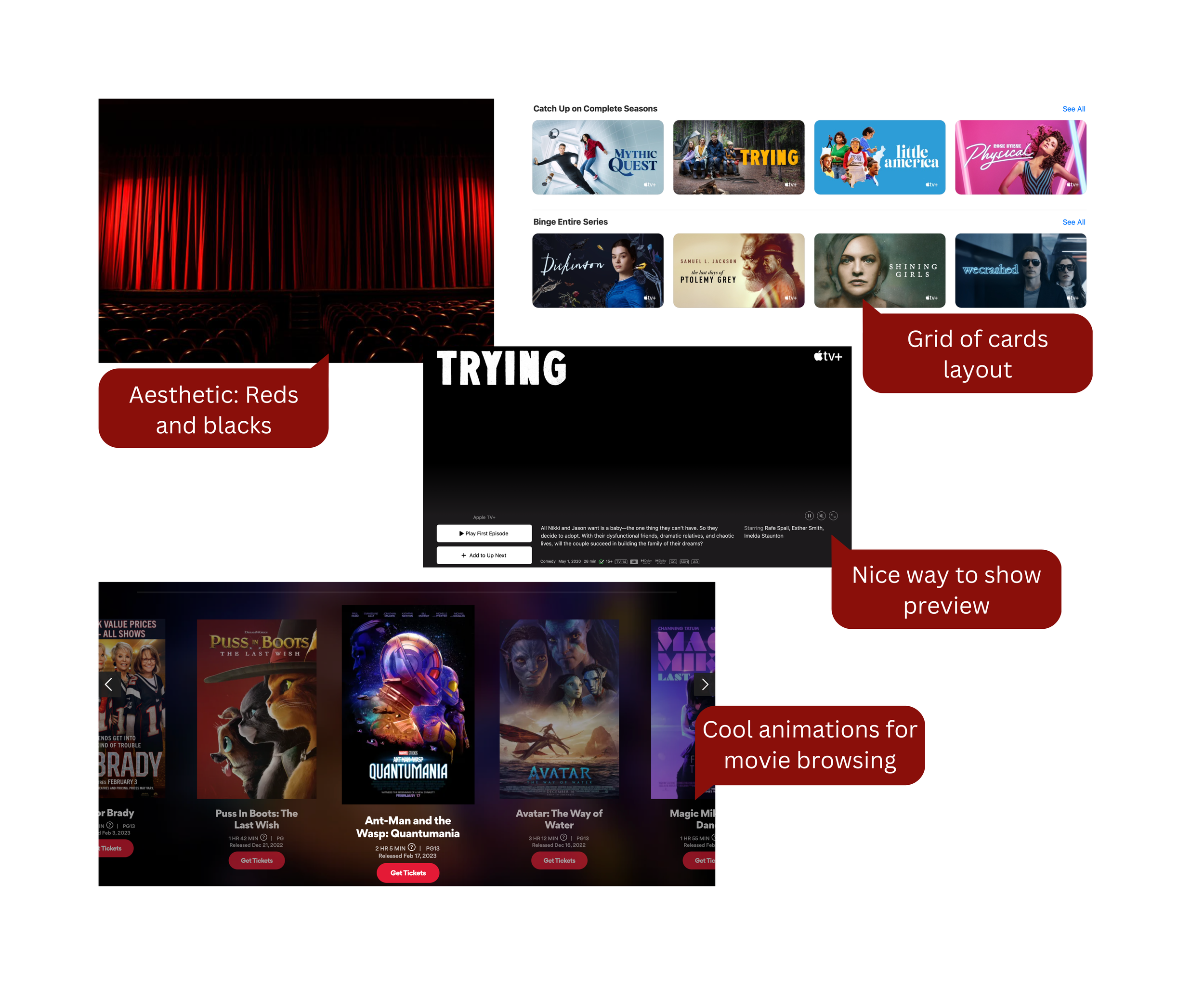
UX/UI Inspiration
Exploring various screen designs helped me gather inspiration and ideas for the overall look and feel of Cine Movie's website. This included considerations such as layout, colors, typography, and visual style. By gathering inspiration from sources like theaters, AppleTV and AMC, I was able to focus my design decisions and create a cohesive and visually appealing design that reflects Cine Movie's brand identity.
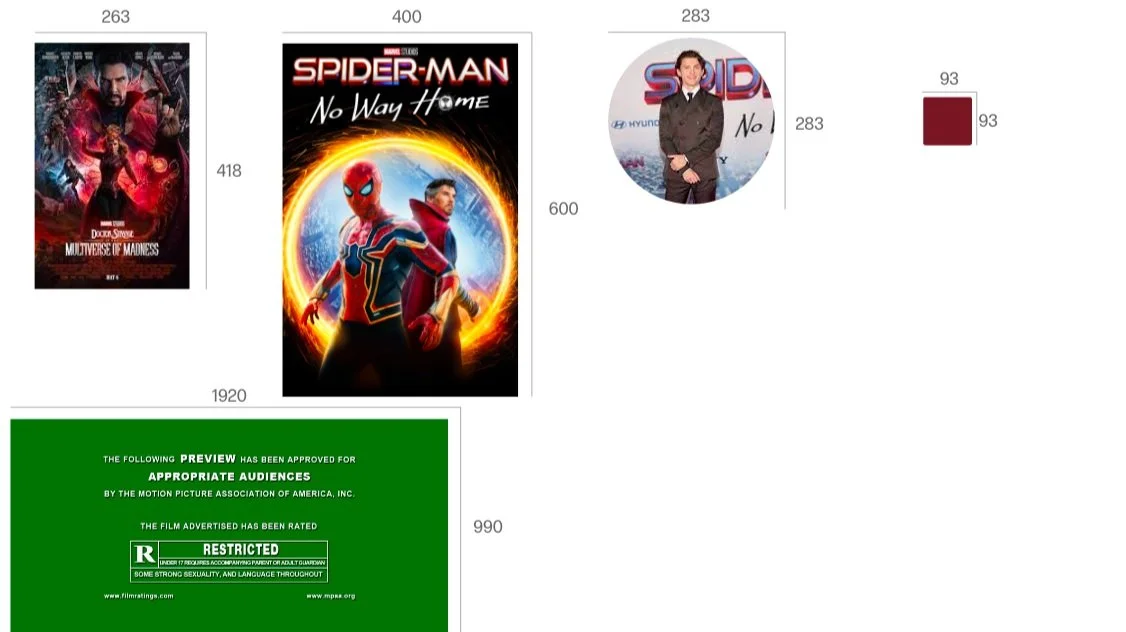
Style Guide
A style guide is an essential component in creating a consistent and cohesive design for Cine Movie's website. It includes guidelines on specific design elements such as fonts, colors, icons, measurements, and other visual elements. This guide ensures that all design elements are consistent across the website, and it also serves as a reference for future designers and developers who will work on the site. By following the style guide, we can maintain the visual integrity of the website, ensuring a seamless and enjoyable user experience.
Crazy 8’s
High Fidelity
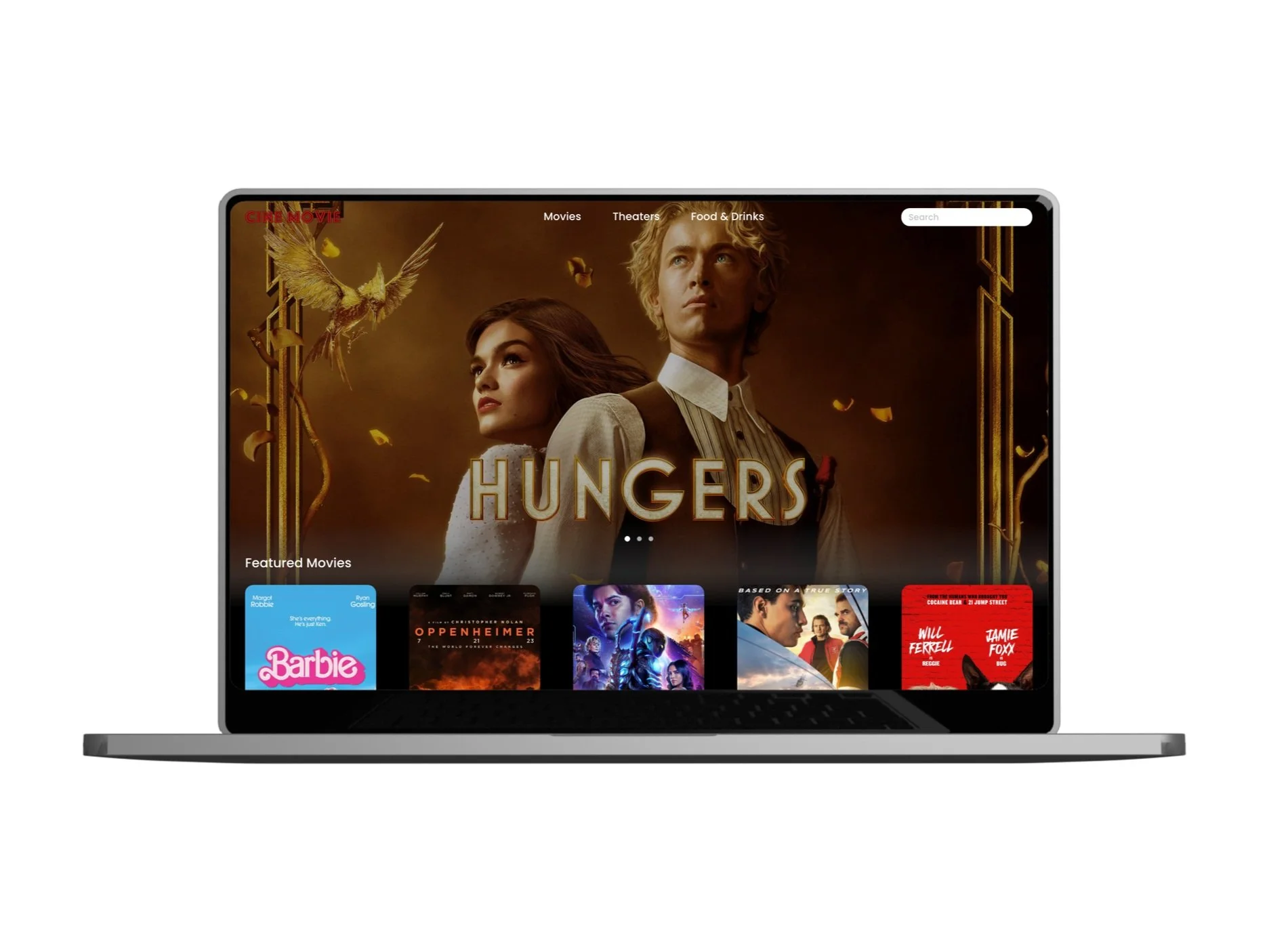
Cine Movie's website is designed to provide a seamless and enjoyable movie-going experience. The website's features include browsing and watching trailers, finding theater locations, buying concessions, selecting seats, purchasing tickets, and saving tickets to a calendar. The design is inspired by popular streaming platforms and utilizes a grid of cards layout, providing users with a familiar and organized way of browsing their options. The website's color scheme, which includes red, black, and gray, reflects Cine Movie's futuristic cinematic brand. The checkout process is streamlined, with easy input for card information and the option to save it to a user's profile. After payment, users can choose to save their tickets to their calendar or print them out. Overall, the website's user-friendly design and integration with useful tools like Acuity make it a convenient and accessible platform for moviegoers.
After Thoughts
Looking Back:
During the design process for Cine-Movie, I had a lot of fun working with photos, layout, and aligning current trends with the brand. My top priority was meeting the needs of the users while also contributing to the growth of the business. Building a website design from the ground up was very challenging, but at the same very rewarding. I did my best to bring the futuristic and cinematic vision of Cine- Movie to life. I kept the users in mind and made sure I always tried to give them value in every aspect of the design.
Looking Ahead:
It's exciting that Cine-Movie will also have a mobile version, and I believe the design of the desktop version can inform the design of the mobile version. Given that mobile devices have different features than computers, I'm hopeful that the mobile version will allow users to save tickets to their mobile wallets, which can enhance the user experience. Ultimately, my goal with this design is to encourage people to purchase tickets and concessions from Cine-Movie, whether they're on their desktop or on-the-go with their mobile devices.