Meghan Jean Consulting
A website for scheduling appointments and communicating with the company.
Project Summary
Meghan Jean Consulting is a freelance personal assistant business based in San Francisco, CA. The company aims to provide busy professionals and individuals with reliable and high-quality assistance, enabling them to prioritize and optimize their time. To better serve her clients, Meghan recognizes the importance of having a strong online presence. The website will include convenient ways to contact the company, schedule appointments, and browse services.
Problem:
As a new freelance assistant business, it is crucial to establish an online presence to avoid missing opportunities for work. Without a website, potential clients may struggle to find ways to contact the freelance assistant, review past jobs, and schedule appointments. This lack of accessibility and transparency can reduce people's confidence in the personal assistant's abilities and lead to missed opportunities for work. Therefore, having a website is essential for building trust, showcasing skills and services, and providing a reliable means of communication for potential clients.
Solution:
To address the problem of missing opportunities for work without a website, the freelance assistant business should create a website that includes essential information, such as the services provided, contact methods, and scheduling options. By offering these features on the website, potential clients can easily browse the available services, connect, and schedule appointments with the freelance assistant. Additionally, the website can showcase the freelance assistant's experience and qualifications to build trust and credibility with potential clients. With a professional website in place, the freelance assistant business can establish a strong online presence, increase visibility, and attract new business opportunities.
Time
4 weeks
My Role:
UX/ UI Designer
Web Designer
Tools:
Adobe XD
Squarespace
Process:
Competitive Analysis
User Stories
Lo-Fi Wireframes
Hi-Fi Mockups
Style Guide
Build Website

Research
Competitive Analysis
Through my competitive analysis, I discovered that several factors can contribute to the gaps of personal assistant websites, including poor user experience, limited availability, lack of responsive communication, and absence of unique features. These factors can lead to potential clients losing interest in the website or finding alternative resources for their personal assistant needs. To be successful, a personal assistant website needs to offer a seamless user experience that makes it easy to access services, contact the assistant, and schedule appointments. It also needs to provide responsive communication to ensure that clients feel heard and understood. Finally, offering unique features such as an online portfolio can help differentiate the website from competitors and attract more clients.
Direct Competitor
Indirect Competitor
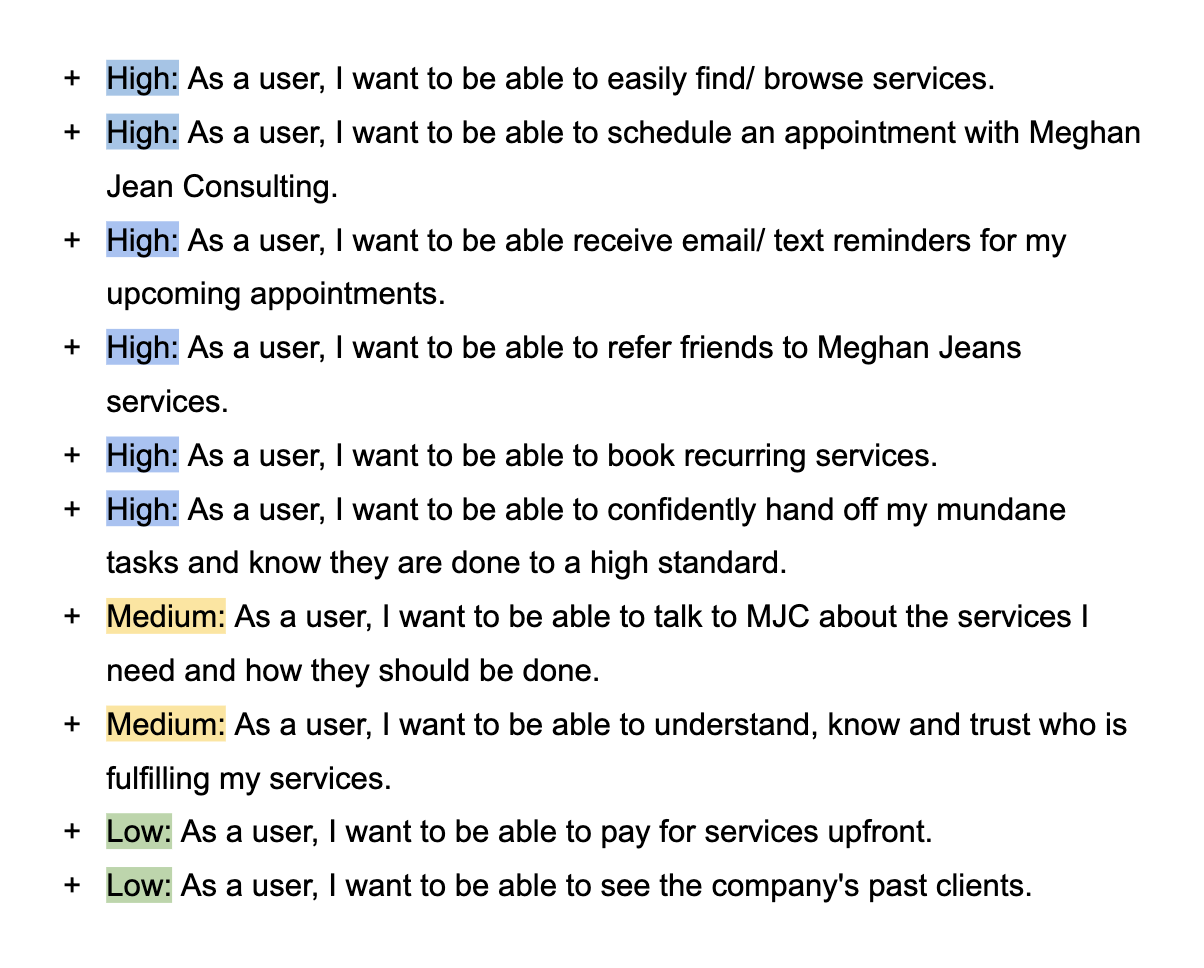
User Stories
To identify the key features required for Meghan Jean Consulting's website, I developed a comprehensive list of user stories. By prioritizing user needs based on their importance and impact on the website, I was able to effectively plan and design the website. Each user story was categorized based on priority, ranging from high to medium to low. This approach helped to ensure that the website would meet the most critical user needs and provide an optimal user experience.
Ideation
Crazy 8’s
Brainstorm
Once the elements were determined, I conducted a quick ideation exercise to generate multiple ideas to address the identified needs. I brainstormed solutions that aligned with Meghan Jean Consulting's brand identity and values, drawing inspiration from various sources such as competitor analysis, design trends, and user feedback.
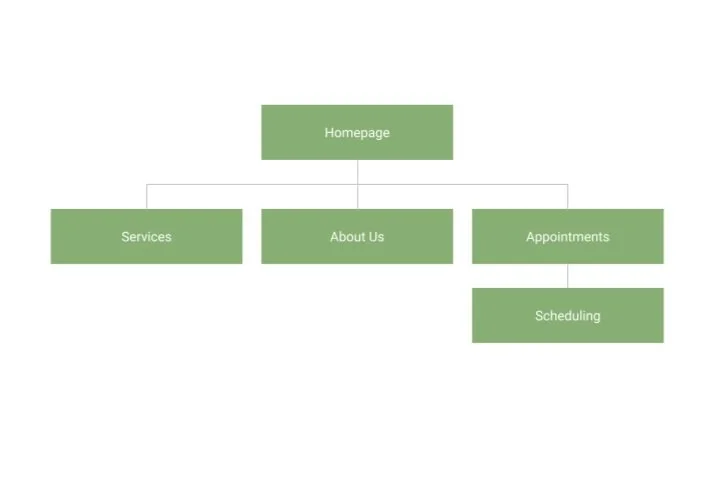
Information Architecture
After gaining a clear understanding of the features and functions needed for Meghan Jean Consulting's website, I began mapping out its information architecture. This involved defining the structure and hierarchy of the website's pages, as well as the relationships between them. By doing so, I was able to ensure that the website flows naturally and users can easily navigate through it. Ultimately, this approach helped me determine which pages needed to be created and how they should be organized to optimize the user experience.
User Flow
User flows were instrumental in providing a clear understanding of the sequence of steps required for users to complete tasks on Meghan Jean Consulting's website. By mapping out each step of the process, I was able to determine the most effective and efficient way to design each screen, ensuring that users can complete their tasks with ease. Additionally, this approach allowed me to identify potential obstacles in the user journey and make necessary adjustments to improve the overall user experience.
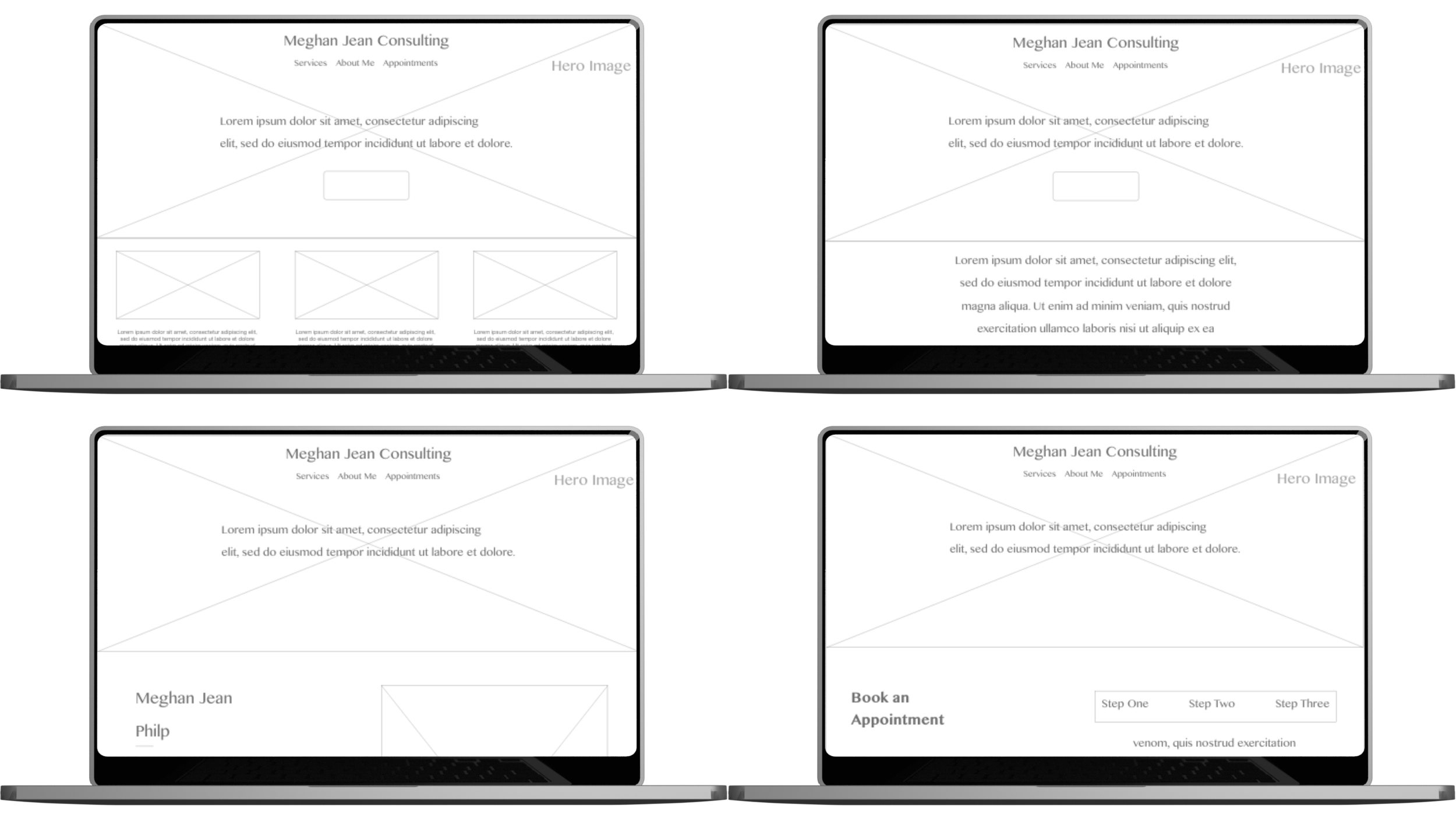
Wire Frames
Wireframes are an essential part of my design process for Meghan Jean Consulting's website. They help me visualize and define the layout of each screen, ensuring that users can complete their tasks easily and efficiently. As I have limited knowledge in CSS, I opted to use Squarespace as a tool to build the website, and I based my designs on its functionality.
I created simple yet clean wireframes using Adobe XD, which allowed me to refine the layout of each page and prioritize the functions. Through this process, I gained a better understanding of how the elements of the website should be arranged, such as the navigation menu, call-to-action buttons, and content sections. I also used wireframes to explore different design options, such as color schemes, font choices, and image placement.
The website I created for Meghan Jean Consulting serves as a space for clients to get in touch, schedule an appointment, and inquire about services. The wireframes helped me to ensure that the user experience was seamless and that the website's design represented Meghan's elegant, professional, and feminine personality.
For scheduling purposes, we decided to use a scheduling service called Acuity. People use Acuity in Squarespace to easily schedule appointments, consultations, and other services directly through their website, streamlining the booking process and providing a convenient solution for both service providers and clients. To reach Meghan, we integrated a link to instantly be able to send her an email. Another way to connect with her is by LinkedIn. There is a button for users that will open a new window, and open her LinkedIn page.
UX/UI Inspiration
Exploring various screen designs helped me gather inspiration and ideas for the overall look and feel of Meghan Jean Consulting's website. This included considerations such as layout, colors, typography, and visual style. By gathering inspiration, I was able to focus my design decisions and create a cohesive and visually appealing design that represents Meghan's young, fun, professional, and feminine personality. As a freelance personal assistant, it was important for Meghan's website to reflect her personal brand and allow potential clients to get to know her better through the design of the website.
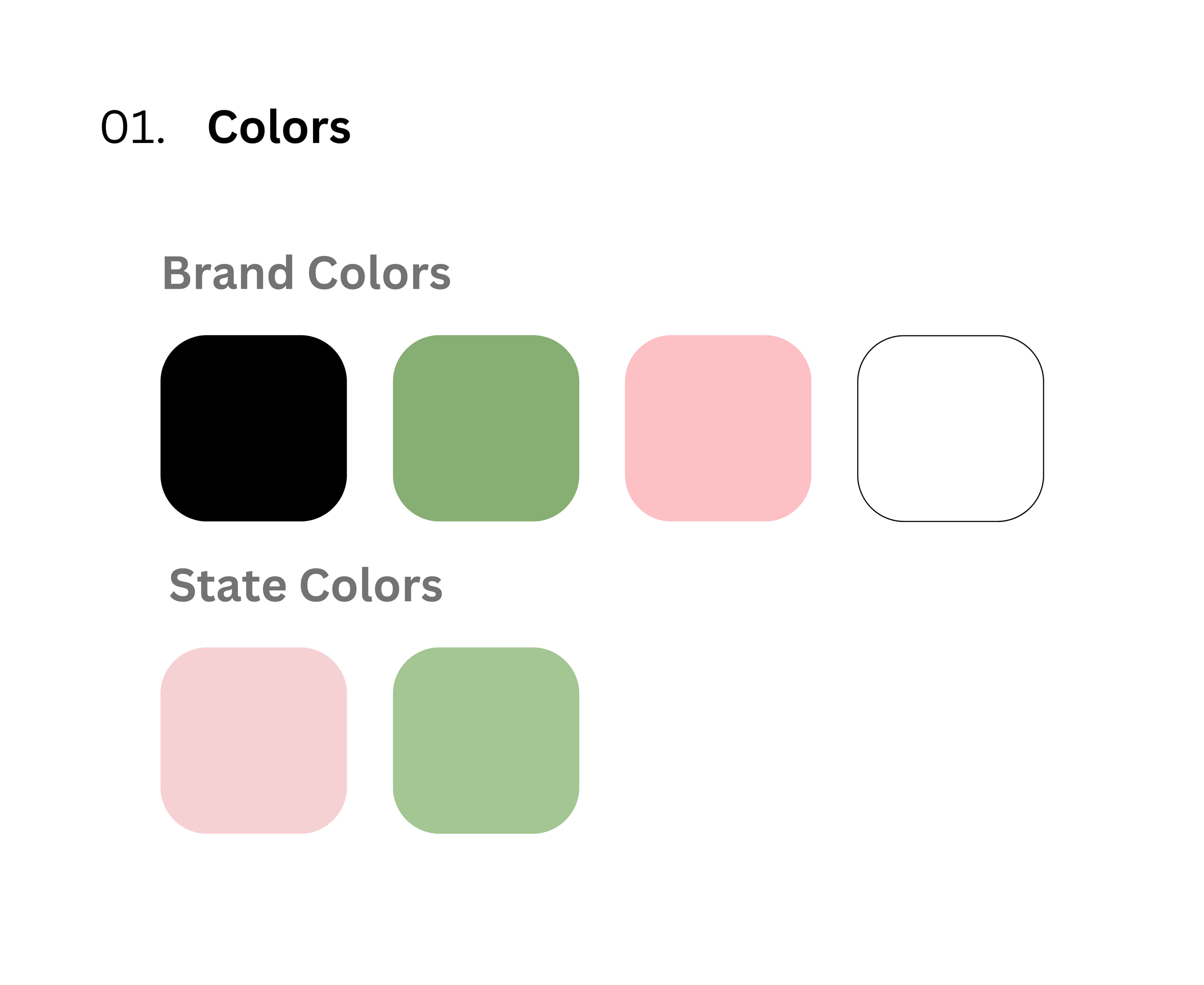
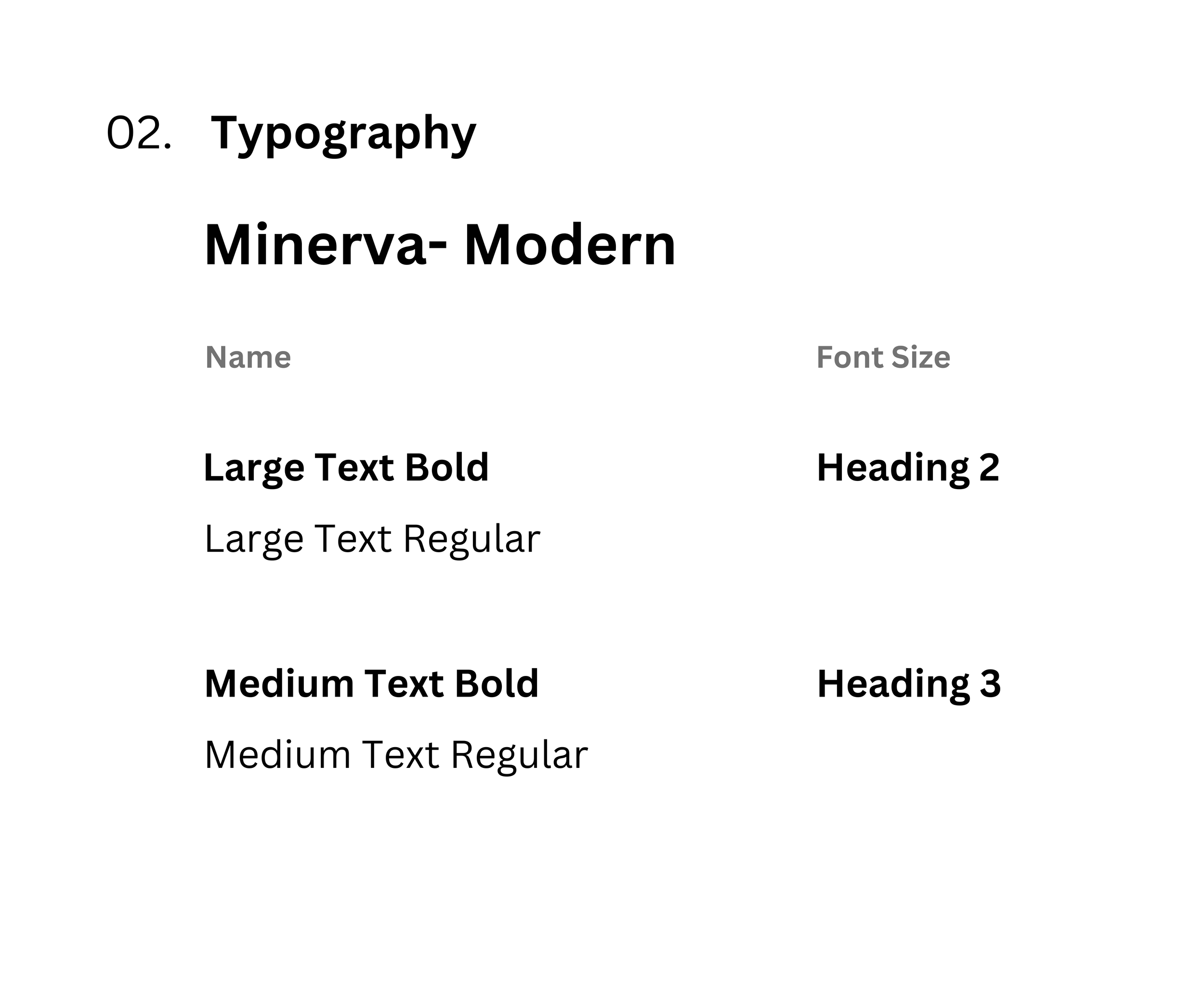
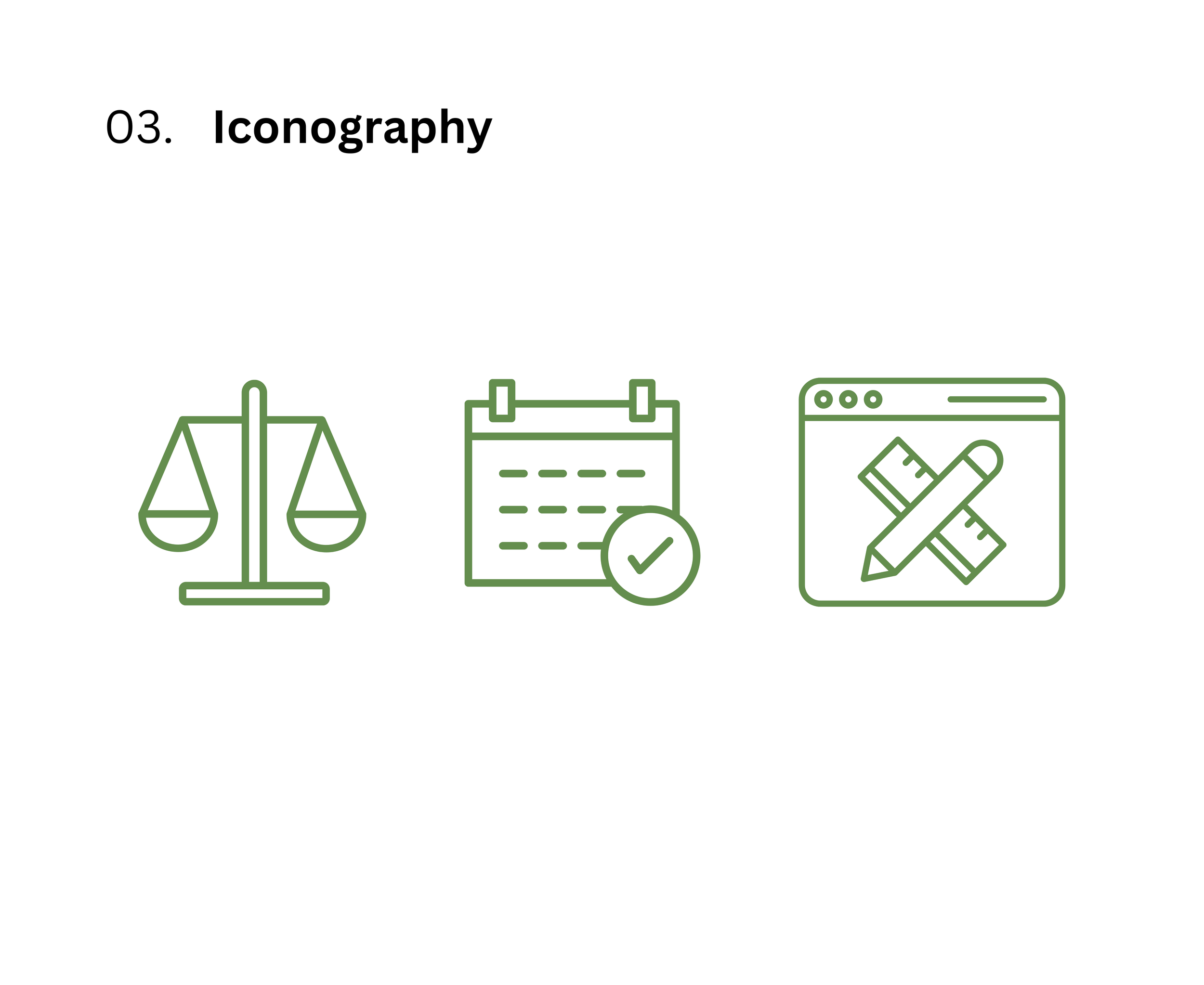
Style Guide
To ensure a consistent and cohesive design for Meghan Jean Consulting's website, I created a style guide that outlines design elements such as icons, measurements, fonts, and color schemes. This guide helped me maintain design consistency and provided clear guidelines for software engineers on what to build. It also serves as a valuable reference for future designers working on the website, ensuring that the design remains consistent even as the website evolves.
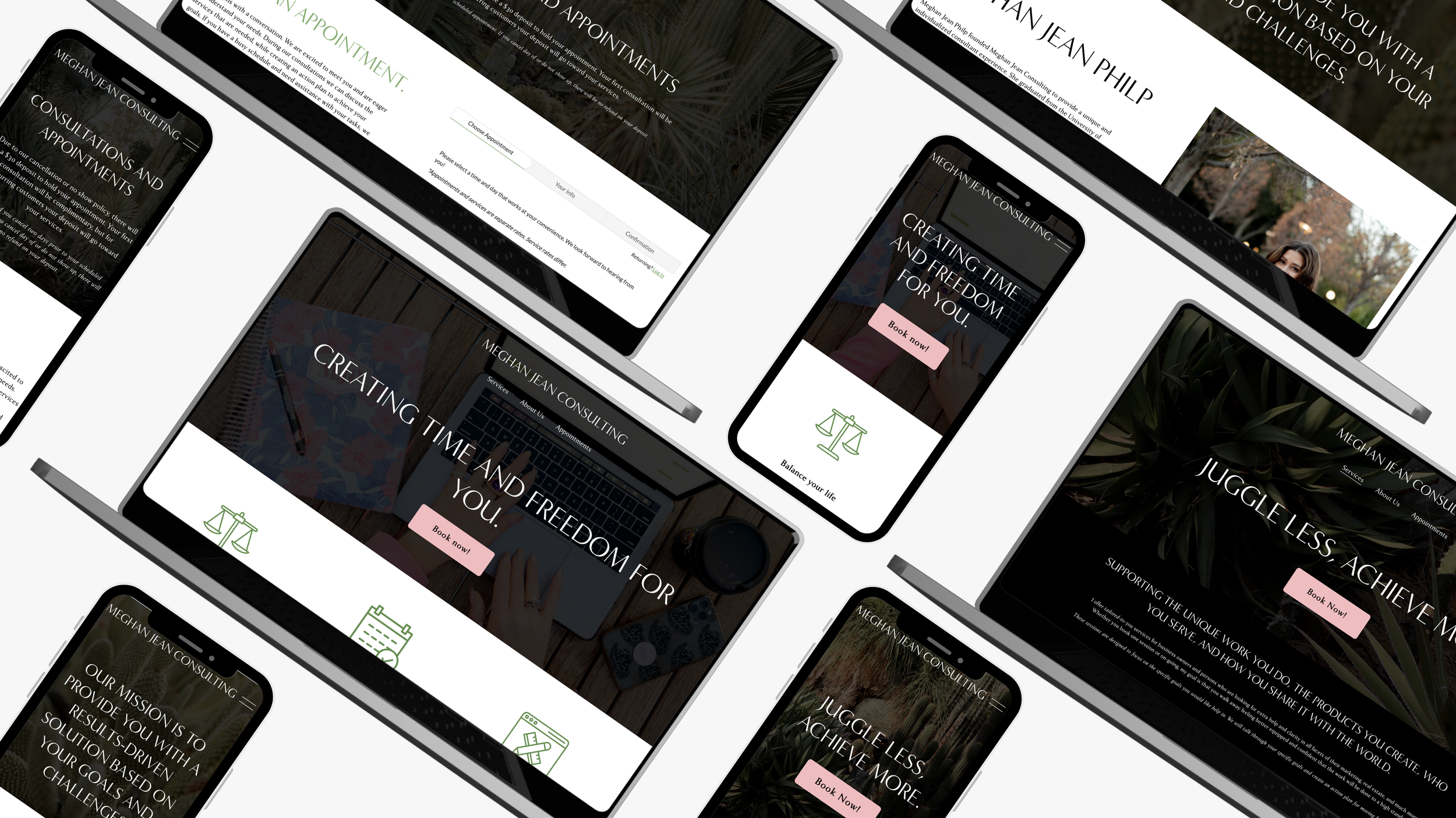
High Fidelity
Meghan Jean Consulting's website serves as an easy-to-use platform for clients to access a range of personal assistant services. The website's main functions include a contact link, appointment scheduling, and service inquiries. Its simple and modern design reflects the company's elegant, professional, and feminine personality, and the website's navigation menu, call-to-action buttons, and content sections make it easy for clients to find what they need. Services like Acuity were integrated into the website to ensure seamless scheduling of services. Users can easily contact Meghan through email or LinkedIn with just a click of a button. The benefits of the website include easy access to personal assistant services, clear communication with clients, and a professional online presence that represents the company's brand. The website's high fidelity wireframes were produced after combining wireframes and drawing inspiration from other designs.
After Thoughts
Looking Back:
After creating the Meghan Jean Consulting website, I feel a great sense of accomplishment and satisfaction. Building a website from scratch was a challenging yet rewarding experience, and I am proud of how the final product turned out. It was important to me to convey the company's brand and personality through the design while keeping the users in mind and providing value in every aspect of the website. Overall, it was a great learning experience, and I am excited to see how the website helps Meghan Jean Consulting grow and succeed in the future.
Looking Ahead:
Meghan Jean Consulting now has a responsive website that can be accessed from any device. My goal with this design was to make it easier for users to schedule a meeting with Meghan Jean Consulting. Looking ahead, I plan to enhance the website by implementing text, email, and calendar reminders to improve the user experience and ensure that clients never miss an appointment.