YummyTime
A mock cooking website and app that is designed to teach people how to cook healthy meals from their devices.
Project Summary
YummyTime is a Bay Area-based business that focuses on teaching people how to cook fast, affordable, and healthy meals. To better serve their customers, they require a tool that provides guidance on cooking, meal planning, and instant access to ingredients. YummyTime's target audience consists primarily of college students, young professionals, families on a budget, and individuals who want to improve their health through diet. This includes people who are new to cooking and need guidance on how to prepare healthy meals on a budget.
Time
6 weeks
My Role:
School project; UX Designer
Tools:
Adobe XD
Problem:
According to Weforum, 20% of people in the United States do not know how to cook healthy meals at home. Cooking healthy meals can be challenging because it requires knowledge, time, and access to fresh ingredients. Without these resources, it can be difficult for people to prepare healthy meals. However, by addressing these factors, people can learn how to cook healthily and make healthy eating a part of their daily lives. YummyTime has identified a lack of knowledge about cooking, scheduling meals, and limited access to fresh ingredients.
Solution:
Design a responsive platform that aims to educate people on healthy cooking, affordable grocery shopping, and meal planning. The platform should be accessible and user-friendly for people of all cooking skill levels, including beginners.
YummyTime should include a variety of resources such as easy-to-follow recipes, video tutorials, and cooking tips that help users improve their cooking skills. Additionally, the platform should feature a meal planner that allows users to plan their meals for the week and select from a library of healthy recipes.
To make it easier for users to access fresh ingredients, the platform should include a feature that provides information on grocery stores and online retailers that offer healthy and affordable ingredients.
The platform should be designed responsively to ensure optimal performance and usability across different devices and screen sizes. By creating a platform that educates people on healthy cooking, meal planning, and accessing fresh ingredients, we can help improve their overall health and well-being.
Process:
Competitive Analysis
User Stories
Information Architecture
User Flow
Lo-Fi Wireframes
Hi-Fi Mockups
Style Guide

Research
Competitive Analysis
I conducted a comprehensive review of our competitors' apps, analyzing their design, page flow, accessibility, and unique features. By identifying gaps and opportunities in the market, we were able to refine our strategy and address key areas where we could differentiate ourselves. This competitive analysis helped us to make informed decisions about the design and development of YummyTime's app, ensuring that we deliver a user experience that stands out in a crowded marketplace.
Through my competitive analysis, I discovered that several factors can contribute to the gaps of healthy recipe apps, including limited recipe variety, a poor user experience, and high subscription costs. These factors can lead to users losing interest in the app or finding alternative resources for their cooking needs. To be successful, a healthy recipe app needs to offer a wide range of recipes to appeal to different tastes and preferences, provide a user-friendly experience that makes it easy to search for and save recipes, and have reasonable pricing options for subscriptions.
Direct Competitor
Indirect Competitor
User Stories
I prioritized user needs based on their significance to the user, as well as the potential impact on the website and business. To achieve this, I sorted each user story according to its priority level, ranging from high to medium to low.
Ideation
Crazy 8’s
Brainstorm
Once the design elements were determined, I conducted a quick ideation exercise to generate multiple ideas to address any potential page design issues. We drew inspiration from various sources such as competitor analysis, design trends, and user feedback to come up with creative solutions. This exercise allowed me to explore different design solutions and select the best ones to incorporate into the final design.
Information Architecture
After gaining a clear understanding of the features and functions needed for YummyTime, I began mapping out its information architecture. This involved defining the structure and hierarchy of the website's pages, as well as the relationships between them. By doing so, I was able to ensure that the website flows naturally and users can easily navigate through it. Ultimately, this approach helped me determine which pages needed to be created and how they should be organized to optimize the user experience.
User Flow
User flows helped me understand the sequence of steps a user needs to take to complete a task on YummyTime. By mapping out each step of the process, I was able to determine the most efficient and effective way to lay out each screen, ensuring that users can complete their tasks easily and quickly. This approach also allowed me to identify potential pain points in the user journey and make adjustments to improve the overall user experience.
Wire Frames
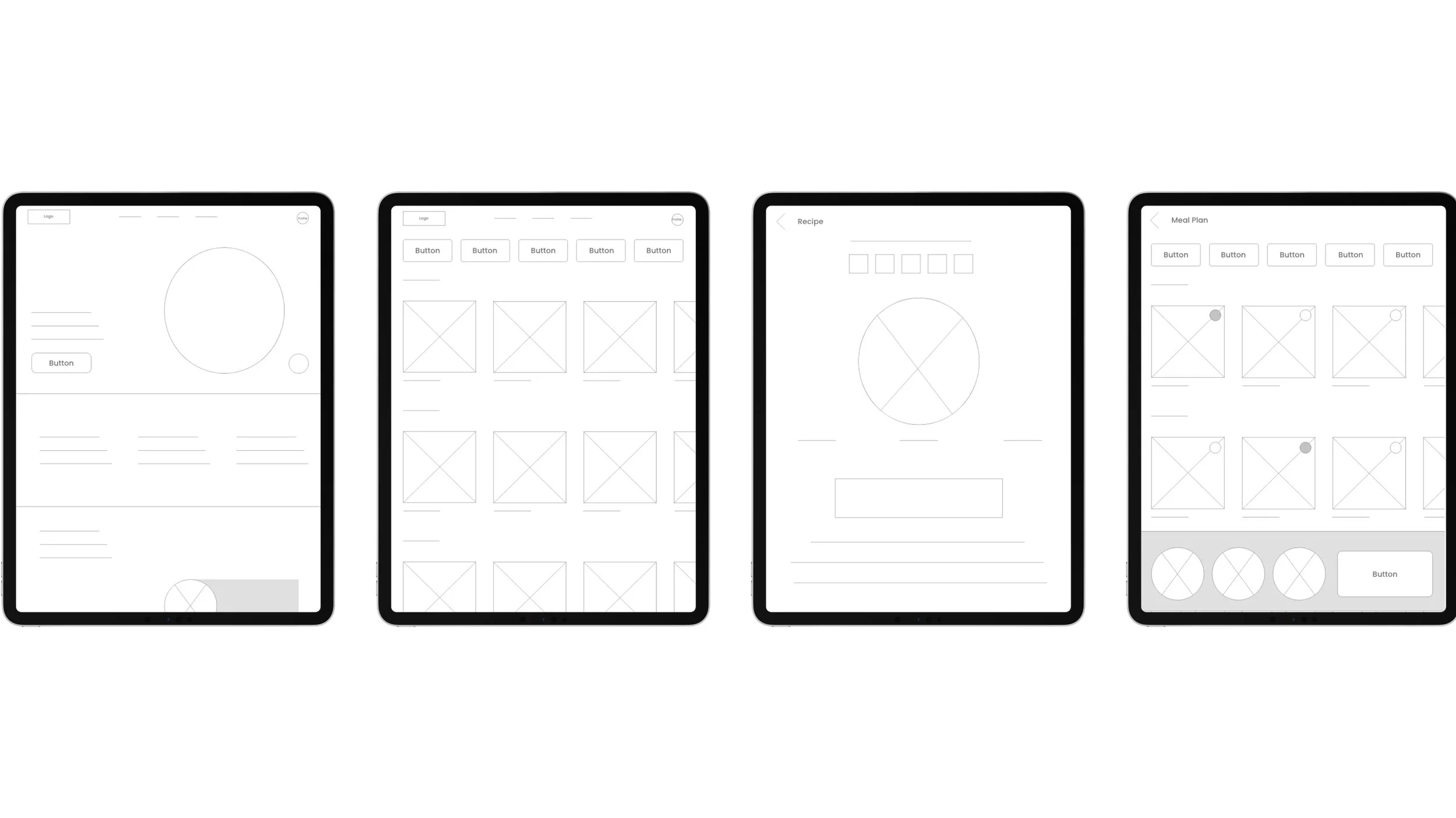
Wireframes help to define the layout of each screen in YummyTime to ensure users can complete their tasks efficiently. Initially, I planned for the app to welcome users with a questionnaire about their goals and dietary restrictions, but later realized it was not necessary.
Instead, the website features a meal planner to help people manage their grocery budget, a shopping list to streamline their shopping trips, and video tutorials to enhance the learning process. Wire framing is crucial for visualizing the basic structure of the app's pages and key elements, and how they fit together.
To prepare for the usability study, I created a low-fidelity prototype that connected screens to demonstrate the user's experience. The prototype helped to test and improve the app's usability and functionality before launching it to the public.
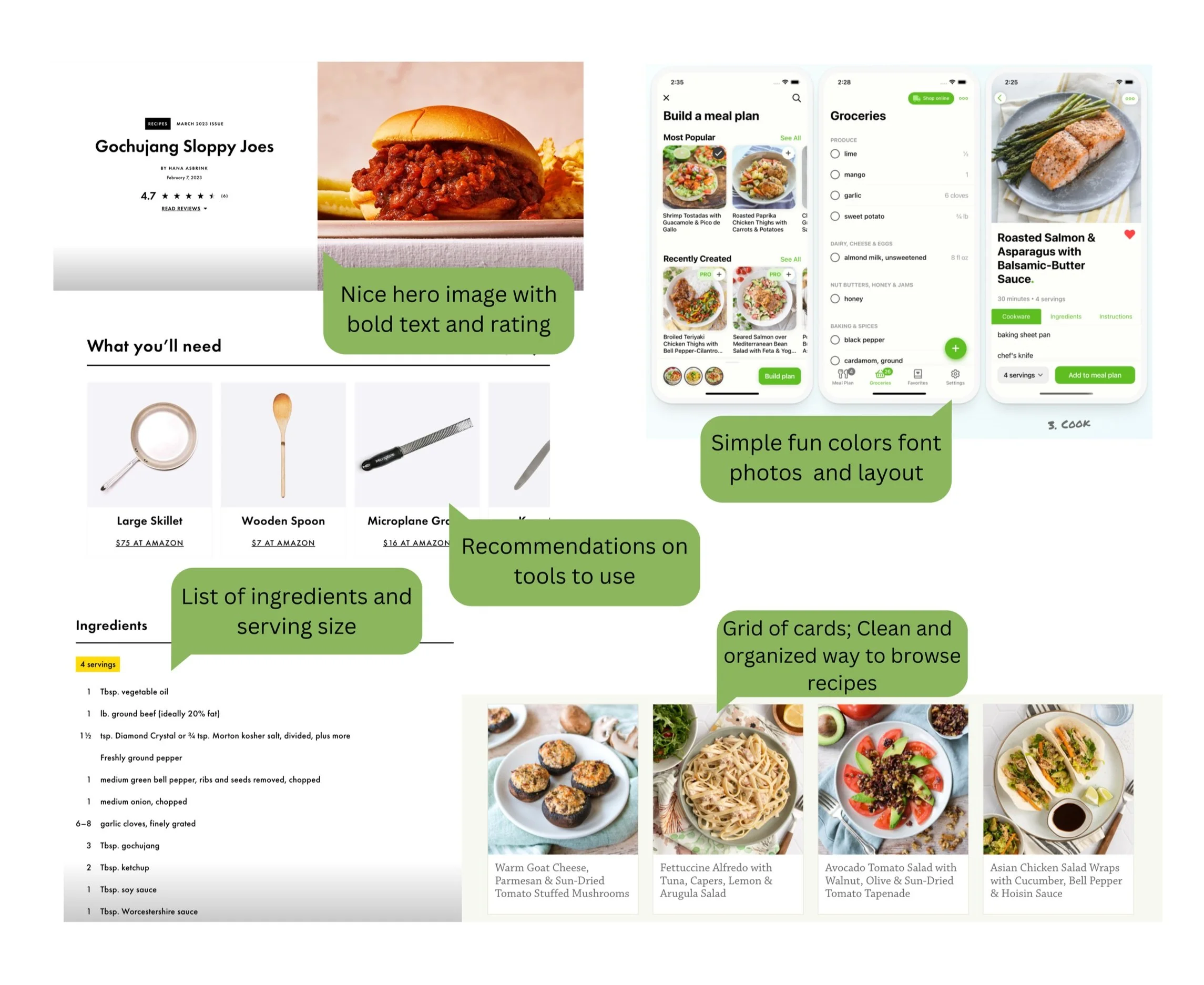
UX/UI Inspiration
Exploring various screen designs helped me gather inspiration and ideas for the overall look and feel of the design. This included considerations such as layout, colors, typography, and visual style. By gathering inspiration, I was able to focus my design decisions and create a cohesive and visually appealing design.
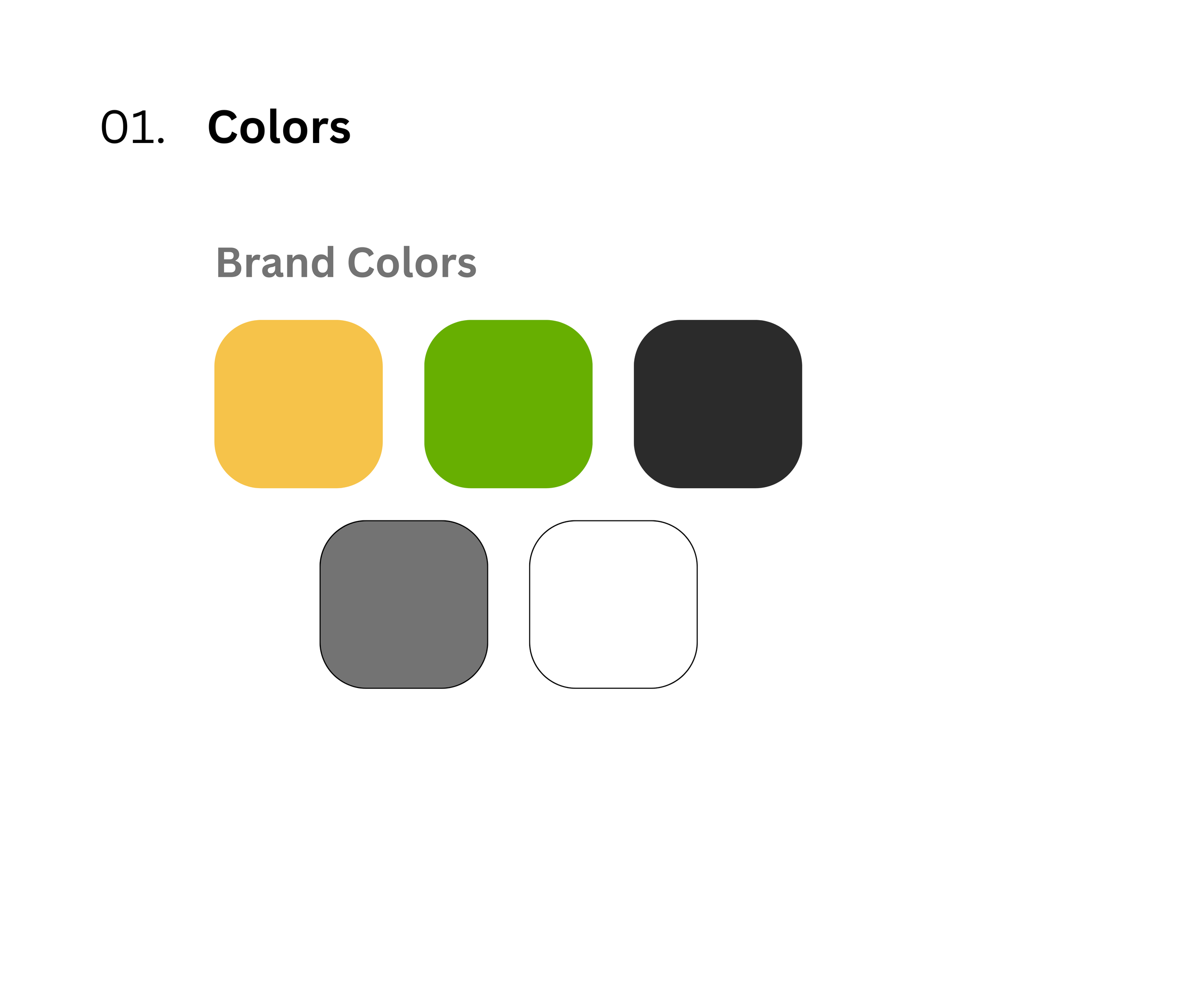
Style Guide
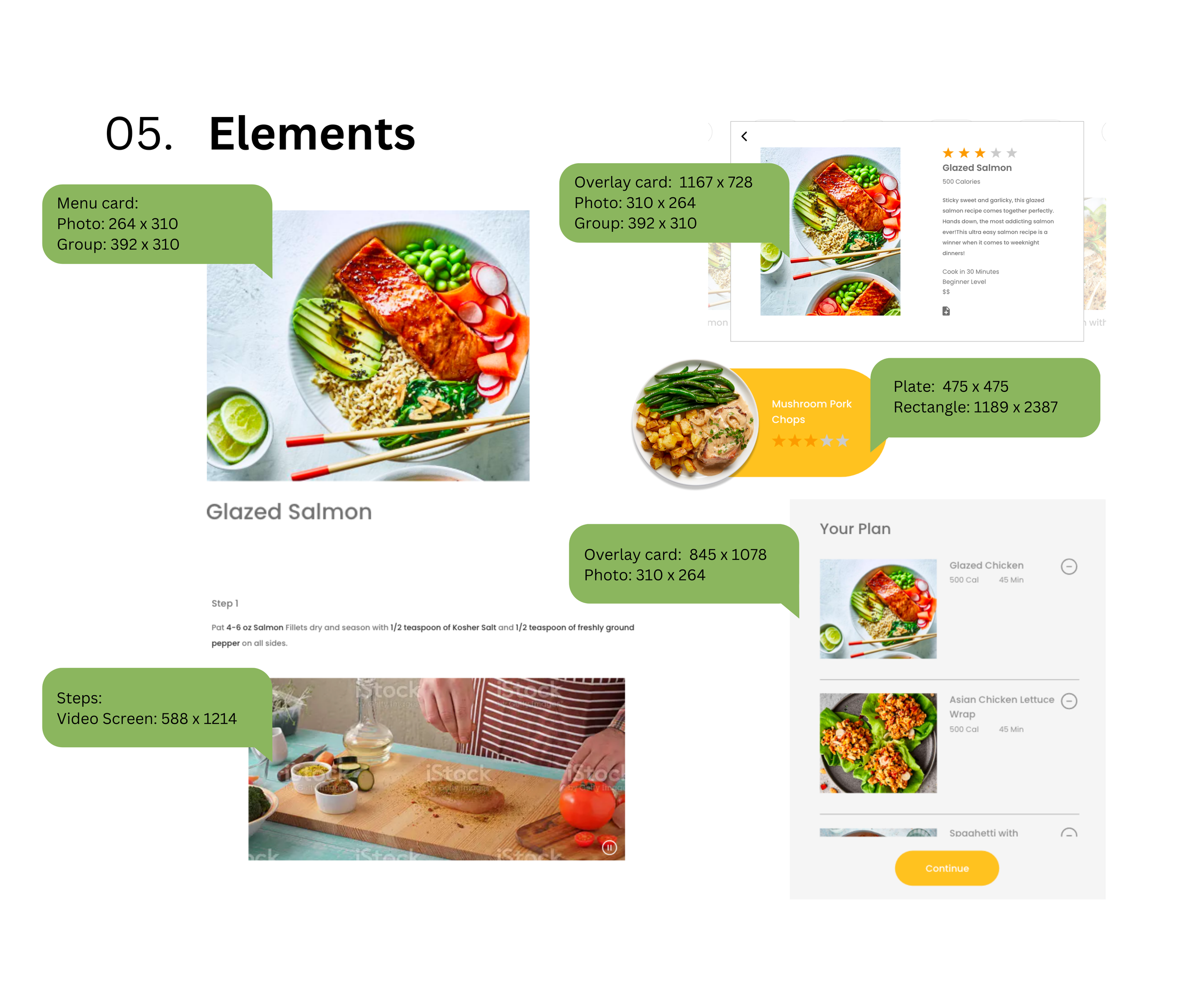
To ensure consistency across the design, I created a style guide that specified the icons, measurements, fonts, and other design elements. This guide not only helped me maintain a cohesive design, but also provided guidance to software engineers on what to build. It can also serve as a reference for future designers when creating new screens.
High Fidelity
YummyTime is an app designed to help users learn how to cook healthy, affordable meals at home. The design provides users with a library of easy-to-follow recipes and video tutorials on cooking techniques. Users can browse the recipe library, filter by dietary preferences or ingredients, and save their favorite recipes for later. Additionally, the app offers a grocery list feature that makes it easy to plan and shop for ingredients. Users can customize their grocery list based on the recipes they want to make, and the app will generate a shopping list. Lastly, the meal planner allows users to plan their meals for the week, selecting from a library of healthy recipes. The app is designed to be user-friendly and accessible to people of all cooking skill levels. By using YummyTime, users can improve their cooking skills, eat healthier, and have access to groceries.
After Thoughts
Looking Back:
Building a responsive design from scratch was both challenging and rewarding. I focused on bringing YummyTime's clean and modern vision to life while keeping the users in mind. Every aspect of the design was aimed at providing value to the users.
Looking Ahead:
YummyTime now has a platform that can assist users in learning how to cook healthy meals. In the future, I aim to enhance the mobile version of the platform by utilizing its built-in features, such as timers, reminders, and hand gestures, to provide a more immersive and engaging experience. My ultimate goal is to inspire and encourage people to adopt healthy cooking habits through our design.